[Tugas 4 Pemrograman Web - Membuat Halaman Web Tutorial Pemrograman dengan Bootstrap]
- Hilmi Zharfan Rachmadi
- 5025201268
- Pemrograman Web Kelas B
Deskripsi Tugas
Pada pertemuan 5 kami ditugaskan untuk membuat duplikat dari website tutorial pemrograman kelas_programmer dengan menggunakan Bootstrap
Hasil Tugas
Tampilan
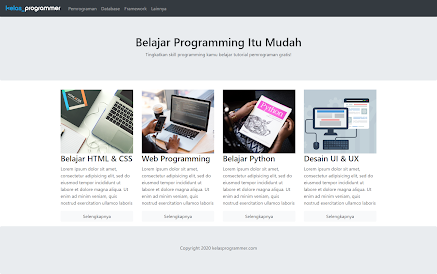
Berikut tampilan dari duplikat yang telah saya buat
Dapat terlihat pula bahwa saya telah memberikan beberapa modifikasi pada tampilannya.
Kode HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="assets/img/icon.png">
<!-- Font -->
<link href='https://fonts.googleapis.com/css?family=Raleway:100,200,300,400,500,600,700,800,900' rel='stylesheet'>
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
<link rel="stylesheet" href="assets/css/bootstrap.css">
<script src="assets/js/jquery-3.4.1.min.js"></script>
<title>Kelas Programmer</title>
</head>
<body>
<!---Navbar-->
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<!---Logo-->
<a class="navbar-brand px-3" href="index.html"><img src="assets/img/logo.png" alt="logo" style="width:200px"></a>
<!--Toggler/Collapsible Button-->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<!--Navbar Links-->
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Pemrograman</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Database</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Framework</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Lainnya</a>
</li>
</ul>
</div>
</nav>
<!---Jumbotron-->
<div class="jumbotron jumbotron-fluid text-center">
<div class="p-4 p-md-5 mb-4 text-dark bg-light">
<div class="col-md-12" id="text-header">
<h1>
<center>Belajar Programming Itu Mudah</center>
</h1>
<p>
<center>Tingkatkan skill programming kamu, belajar tutorial pemrograman gratis!</center>
</p>
</div>
</div>
</div>
<!---Articles-->
<div class="container">
<div class="row row-cols-1 row-cols-md-4 g-4 mb-4">
<div class="col">
<div class="card h-100 text-left">
<img src="assets/img/HTML_&_CSS.png" class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">Belajar HTML & CSS</h4>
<p class="card-text">Dalam kelas online ini kamu akan belajar dasar-dasar HTML dan CSS. HTML dan CSS merupakan pengetahuan umum yang harus dimiliki oleh setiap orang yang menggeluti bidang web programming.</p>
</div>
<div class="d-grid gap-1 col-11 mx-auto mb-3">
<button class="btn btn-primary btn-block" type="button">Selengkapnya</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100 text-left">
<img src="assets/img/Programming.png" class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">Web Programming</h4>
<p class="card-text">Web merupakan platform yang dapat diakses melalui banyak macam devices. Hal ini menjadi keuntungan jika Anda mengembangkan aplikasi berbasis Web.</p>
</div>
<div class="d-grid gap-1 col-11 mx-auto mb-3">
<button class="btn btn-primary btn-block" type="button">Selengkapnya</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100 text-left">
<img src="assets/img/Python.png" class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">Belajar Python</h4>
<p class="card-text">Python telah menjadi bahasa berorientasi objek sejak bahasa Python sendiri dibuat. Untuk membuat dan menggunakan kelas dan objek pada Python benar-benar mudah.</p>
</div>
<div class="d-grid gap-1 col-11 mx-auto mb-3">
<button class="btn btn-primary btn-block" type="button">Selengkapnya</button>
</div>
</div>
</div>
<div class="col">
<div class="card h-100 text-left">
<img src="assets/img/Desain_UI_&_UX.png" class="card-img-top" alt="...">
<div class="card-body">
<h4 class="card-title">Desain UI & UX</h4>
<p class="card-text">Pada kelas ini, kamu akan mempelajari UI/UX Design dari awal hingga mahir dan mengerjakan project untuk menjadikan kamu sebagai UI/UX Designer yang siap kerja.</p>
</div>
<div class="d-grid gap-1 col-11 mx-auto mb-3">
<button class="btn btn-primary btn-block" type="button">Selengkapnya</button>
</div>
</div>
</div>
</div>
</div>
<div class="jumbotron text-center" style="margin-bottom:0">
<div class="p-5 p-md-5 text-dark bg-light align-middle">
<div class="col-md-12 mt-2">
<p>Copyright © 2022 Hilmi Zharfan Rachmadi</p>
</div>
</div>
</div>
</body>
</html>


Comments
Post a Comment